新闻中心
记录团队成长点滴以及对技术、理念的探索,同时我们乐于分享!
-

- 软件行业新闻 加强未成年人网络保护倡议书
- ...
2024-04-17 查看(267)
-

- 软件行业新闻 “抵制网络谣言、守护清朗家园”倡议书
- ...
2024-01-29 查看(571)
-

- 软件开发新闻 如何保护注册域名?保护域名不被别人抢注
- 前一阵Google被迫以百万元巨资赎回未及时注册的Google.cn和Google.com.cn,我们也经常可以看到国内某知名企业域名被抢注的消息。国内企业的域名保护意识相对簿弱,造成这种现象的频繁发生。...
2019-08-12 查看(6924)
-

- 软件开发新闻 软件开发需要学什么?三大方向分析
- 从PC互联网到移动互联网,这么多年过去了软件的热度持续不减软件,包括最新流行起来的微信小程序,也是属于软件的范畴。很多对软件开发感兴趣或者想加入这行的朋友不免都有一个疑问:软件开发需要学什么?下面就让小编来说道说道。 其实学软件开发往往要与数学,英语打交道,因为目前的计算机程序设计语言主要是外国开发的,编代码的主要语句往往也是英文,中文通常是做解释和说明用,而数学主要是对于开发逻辑的升级...
2019-08-12 查看(6911)
-

- 软件开发新闻 APP开发工具软件有什么?APP开发工具哪个好
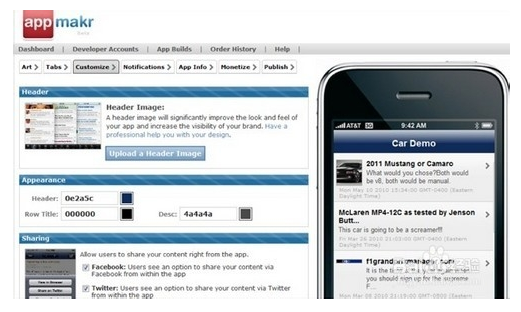
- 随着移动互联网的飞速发展,手机App应用软件已经成为了人们生活中的一部分,每个人的手机里都有着各种各样的App。由此,手机APP开发也成为了行业翘楚。而App开发的效率也是目前开发行业的关键,如何才能提升软件的开发效率呢?这当然离不开一款好的app软件开发工具了。下面唐易科技就为大家介绍几款目前APP定制开发市场的主流开发工具。一、Bizness AppsBizness Apps为中小企业提供了一...
2019-08-12 查看(7011)


